How to Embed PDF, Spreadsheet, and others in WordPress Blog Posts
Do you want to embed PDF, spreadsheet, and other types of documents in your WordPress blog posts?
WordPress comes with a powerful content editor and allows you to easily embed videos, tweets, audio, and other media formats using the embed blocks.
You can also upload other type of files that users can download. However, it is not possible to embed files like PDF, spreadsheet, and other documents in your blog posts.
In this article, we’ll show you how to embed PDF, spreadsheet, powerpoint, and other documents in your WordPress blog posts.
Now, let’s get started with the guide.
Adding PDF in WordPress Blog Posts without Plugin
By default, WordPress doesn’t offer full embed option for PDF documents; however, you can add them as links in your blog posts.
This option is useful if you don’t want to add a plugin to your website.
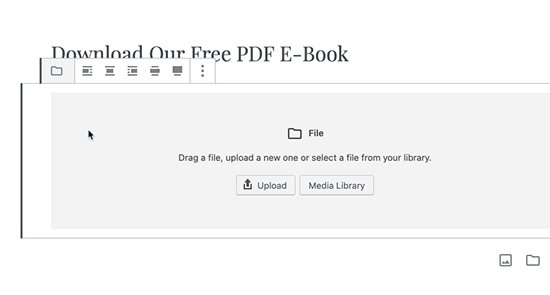
Simply add the File block to your WordPress post or page and then upload your PDF file.

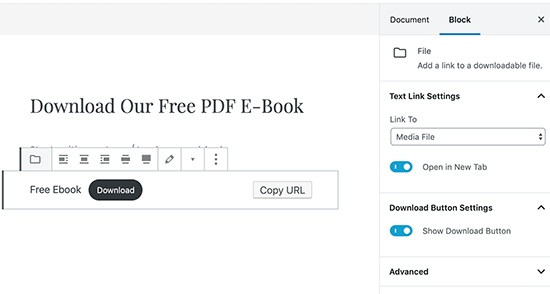
Once you have uploaded the PDF file, WordPress will display the file name with a download button. You can edit the file name and download button text.

You also have the option to show or hide the download button and choose whether it links to the file itself or the attachment page.
You can use this method to upload Microsoft Word documents, Excel spreadsheets, and PowerPoint presentations to your website.
While this method is easier and straight-forward, it does not embed the documents which means users have to download the file to view it, and this may not be very user friendly depending on the use-case.
Let’s take a look at some other ways to embed documents in WordPress.
Embedding PDF in WordPress Posts Using Embed PDF Viewer Plugin
As shown above, displaying the PDF files as links will lead your website visitors away from your site.
In this method, we will cover how to easily embed the document in your WordPress posts and pages.
First, you need to install and activate the Embed PDF Viewer plugin.
Once the plugin is activated, simply create a new post or edit an existing one to embed a PDF document.
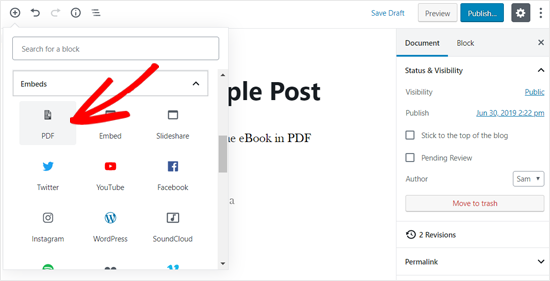
In the WordPress post edit screen, click on the Add New Block icon, and select the PDF block under Embeds section.

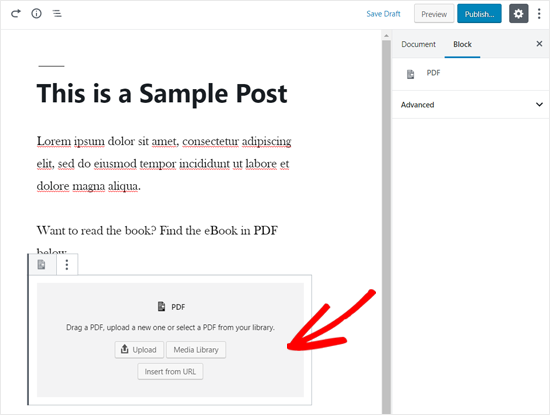
After that, you can upload a new PDF file to your post, select one from your media library or insert from URL.

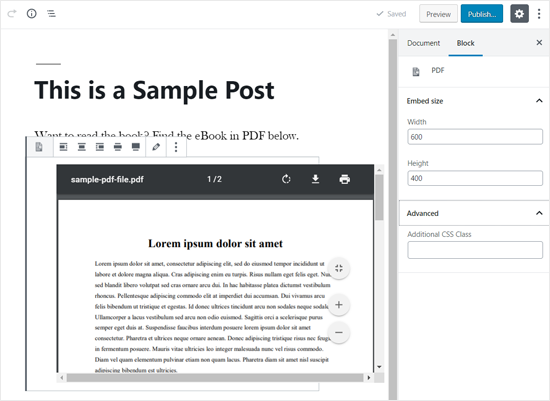
Once you select the file, you can see the PDF file embedded in your blog post. You can also resize the embed area and add additional CSS from the block options on the left side.

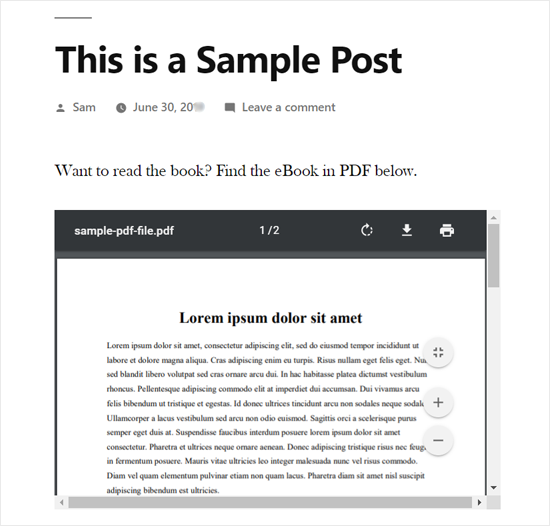
Once you’re done with customization, simply save your post and preview it on your live website. Here’s how it appeared on our demo website.

Embedding Microsoft Word, Spreadsheet, and Other Documents in WordPress
The plugin mentioned above only lets you embed PDF files into your WordPress site.
If you want to embed more document types like Microsoft Word, Excel spreadsheet, PowerPoint presentation, etc, then you need to use another plugin.
First, you need to install and activate the Embed Any Document plugin on your website.
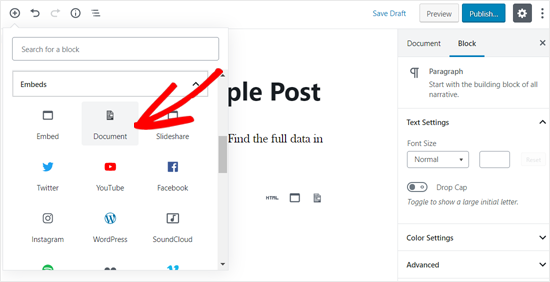
Next, create a new post or open an existing one to embed a document. Once done, add the Document block under the Embeds section.

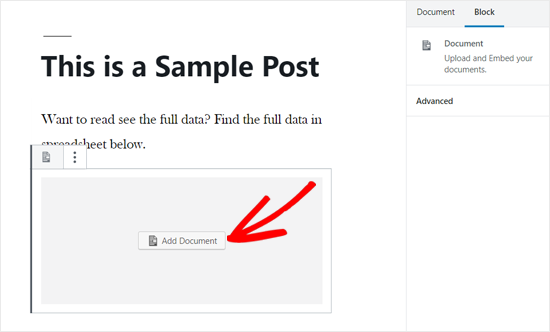
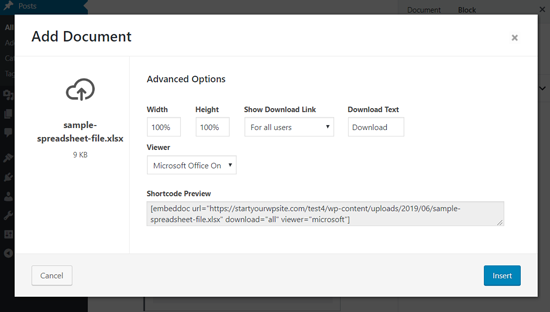
After that, you need to click on the Add Document button.

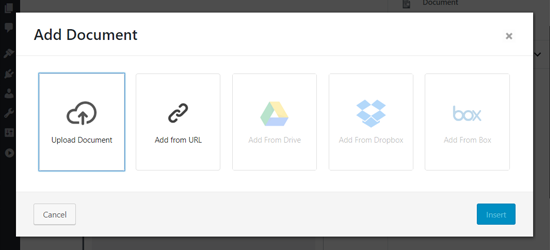
Next, you can upload a document or add from a URL. The paid plugin users can also attach documents from Google Drive, Dropbox, and Box.

Once you choose the document to embed, you will see the options to customize the embed. You need to review them and click the Insert button.

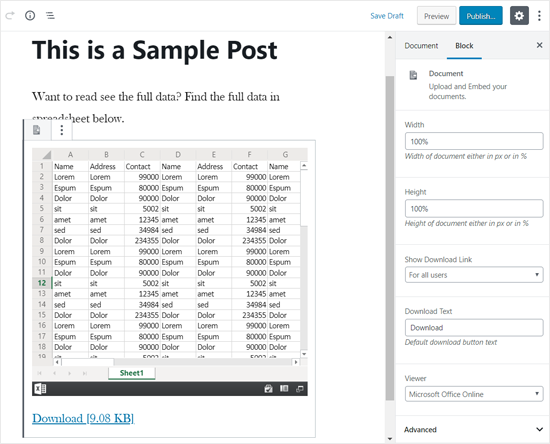
Once done, you can see the document embedded in your post. You can also review the document display options again from the block options panel on the left side.

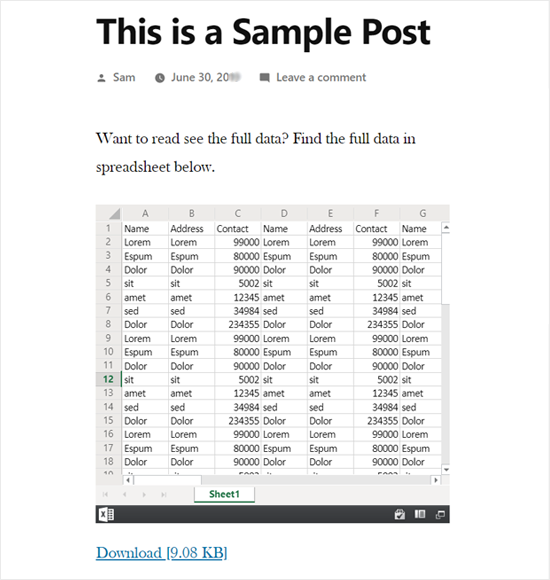
Save your post and preview it on your live website. Here’s how the embedded spreadsheet looked on our demo website.

Embedding SlideShare Presentations in WordPress Posts
Unlike PDF and other documents, WordPress allows you to easily embed content from third-party services into your website.
It has built-in embed options for YouTube videos, Tweets, Facebook updates, SlideShare presentations, and many more.
Best of all, the new WordPress block editor includes separate embed blocks for them.
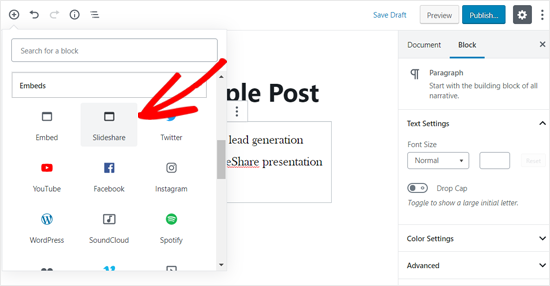
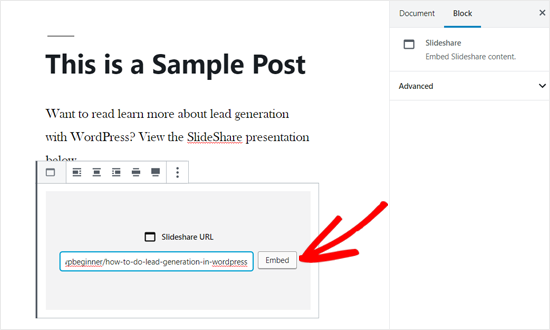
To embed a SlideShare presentation in your WordPress blog post, create a new post, or edit an existing one. Next, click on the Add New Block icon and add the SlideShare block in your post edit area.

Next, you need to visit the SlideShare website and copy the link of a SlideShare presentation that you want to embed.
Once done, paste the link in the embed SlideShare block and click on the Embed button.

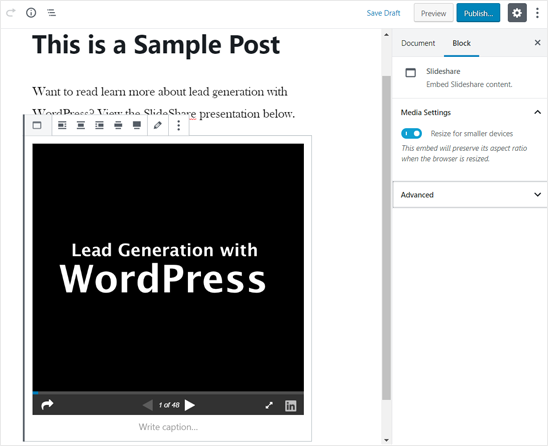
After that, you can see the SlideShare presentation embedded in your blog post. You can review the block options on the left side, and save your post.

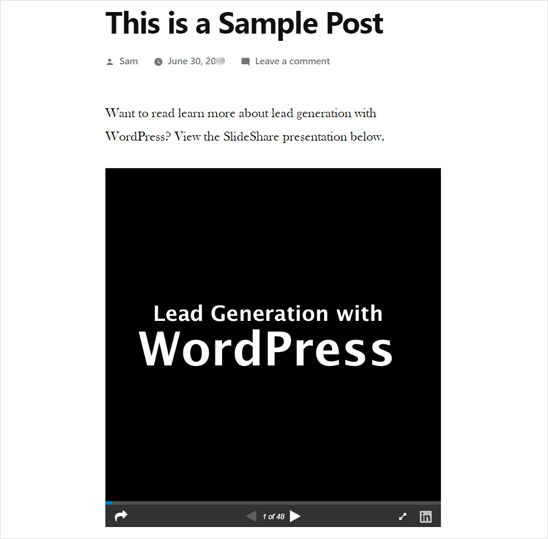
Once done, you can preview the embedded SlideShare presentation live on your website. Here’s how it looked on our demo website.

How to Embed Google Docs, Sheets, and Others in WordPress
In the above examples, we have covered how to add PDF and other documents from your local computer. However many users nowadays use Google Drive to create and store documents (specially small business owners).
Similar to Microsoft Word, Excel Sheets, and PowerPoint presentations, Google Drive also lets you create Docs, Sheets, Presentations, and other online documents.
If you have created documents in Google Drive, then you can easily embed these files in your WordPress posts by using the iFrame method.
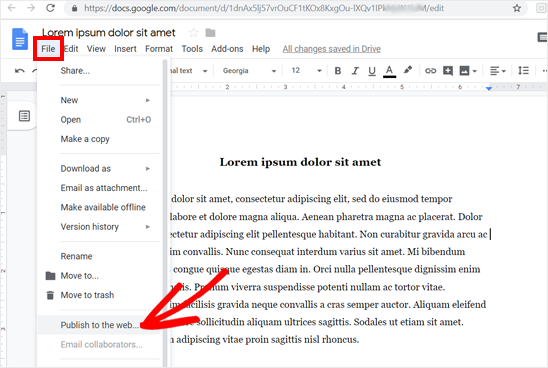
To embed a Google doc in WordPress, you need to open the document in your browser first. After that, go to the File menu and click on the “Publish to the web” option.

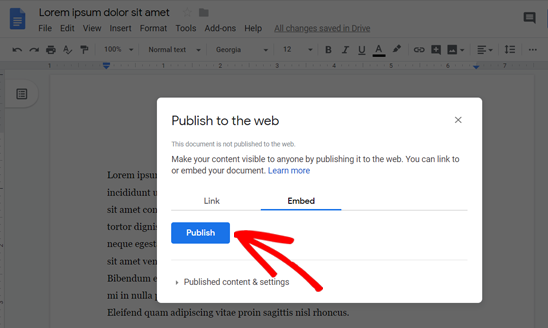
After that, a new popup window will appear. You need to select the Embed option and then click on the Publish button.

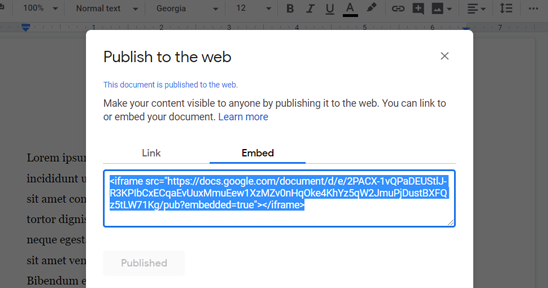
Once done, it will provide you an iFrame embed code. Go ahead and copy the code.

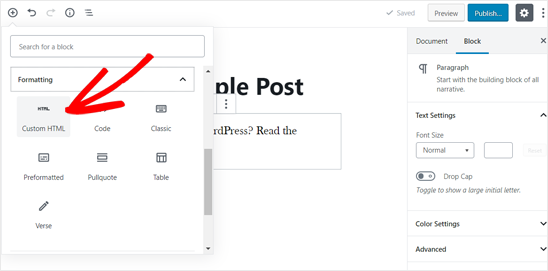
Next, you need to create a new post or edit an existing one to embed the Google doc. In your post editor, add the Custom HTML block to insert the embed code.

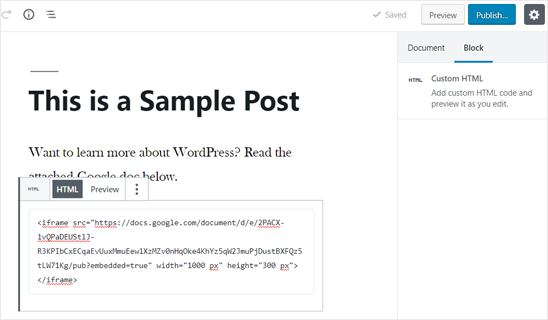
Once the Custom HTML block is added in your post edit area, paste the embed code that you copied before.

You may need to add height and width parameters to the embed code. Simply add the parameters to the iframe code like this:
1
|
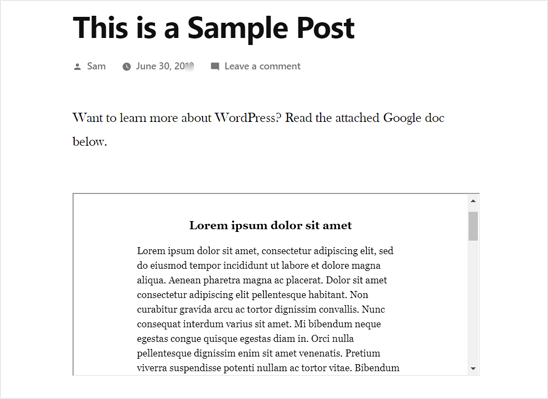
After that, you can save your post and then preview it on your live website. Here is how it appeared on our demo website.

You can now use this method to embed other documents from your Google Drive account to WordPress.
We hope this article helped you to learn how to embed PDF, spreadsheet, and other documents in WordPress posts

Comments
Post a Comment